在Linux上使用Nginx部署ASP.NET Core应用
目录
本篇文章参考微软官方文章使用 Nginx 在 Linux 上托管 ASP.NET Core
准备环境
- Linux版本
Ubuntu22.04 - .Net运行时
.NetRutime8.0 - 代理服务器
Nginx1.18.0
安装.Net
# 运行时
sudo apt-get update && \
sudo apt-get install -y dotnet-runtime-8.0
# Sdk
sudo apt install dotnet-sdk-8.0
安装sdk时可能会出现找不到包的情况,这时使用官方的安装脚本即可
# 下载脚本 wget https://dot.net/v1/dotnet-install.sh -O dotnet-install.sh # 修改脚本权限 chmod +x ./dotnet-install.sh # 安装最新版本,若需要LTS删除--version latest ./dotnet-install.sh --version latest #runtime也可以用脚本安装 ./dotnet-install.sh --version latest --runtime aspnetcore
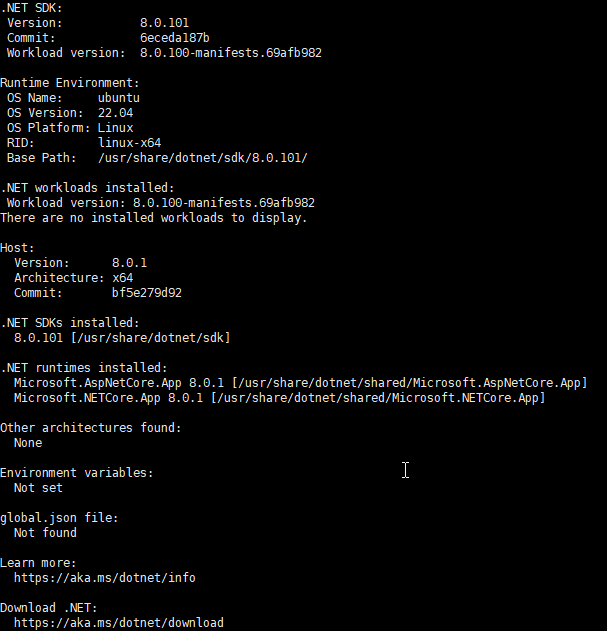
# 查看dotnet版本
dotnet --info

部署Asp.Net项目
本地运行OK后发布上传到服务器,这里我使用的时XFtp,和XShell一套挺好用的;
测试应用:
注意:当NETCORE的版本低于3.0时,对应的命令为
dotnet web.dll --server.urls="http://localhost:7102"
当NETCORE高于等于3.0版本时
--urls "http://localhost:7102"
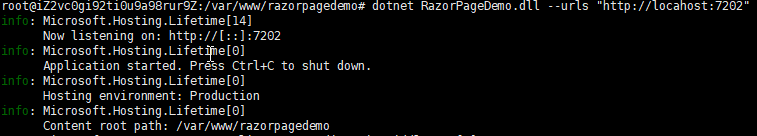
# Linux进入文件目录运行应用
dotnet RazorPageDemo.dll --urls "http://localhost:7102"

配置nginx
nginx默认的配置路径/etc/nginx/conf.d
新建文件rdemo.conf并添加内容
server{
listen 7102;
server_name *.exmple.com;
location /{
proxy_pass http://127.0.0.1:7202/;
}
}
重新加载nginx配置文件nginx -s reload
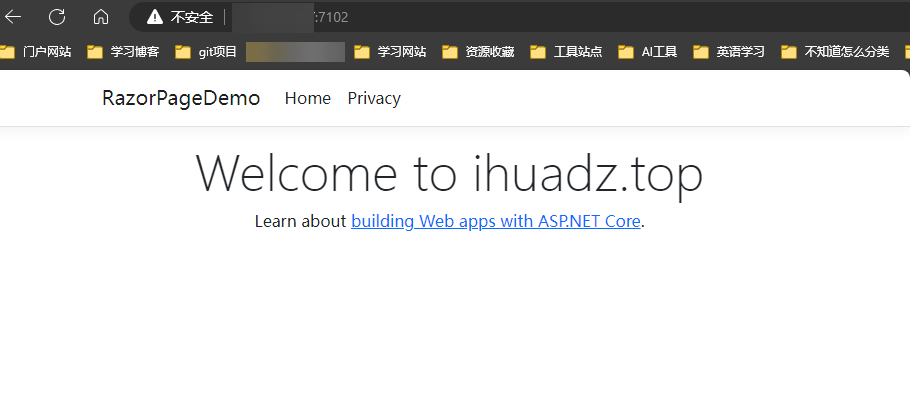
访问页面

启动后台守护程序
ctrl+c停止程序运行
创建服务定义文件:
sudo nano /etc/systemd/system/kestrel-rdemo.service
以下示例是应用的一个 .ini 服务文件:
[Unit]
Description=Example .NET Web API App running on Linux
[Service]
WorkingDirectory=/var/www/razorpagedemo
ExecStart=/usr/bin/dotnet /var/www/razorpagedemo/RazorPageDemo.dll --urls "http://localhost:7202"
Restart=always
# Restart service after 10 seconds if the dotnet service crashes:
RestartSec=10
KillSignal=SIGINT
SyslogIdentifier=razorpagedemo
User=www-data
Environment=ASPNETCORE_ENVIRONMENT=Production
Environment=DOTNET_NOLOGO=false
[Install]
WantedBy=multi-user.target
#启动服务
sudo systemctl enable kestrel-rdemo.service
#运行
sudo systemctl start kestrel-rdemo.service
#查看状态
sudo systemctl status kestrel-rdemo.service
OK,访问没问题就可以了,云服务器的话记得打开端口